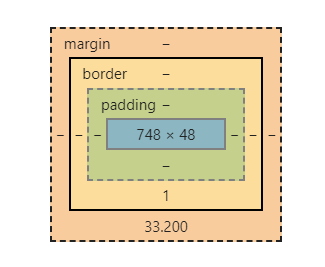
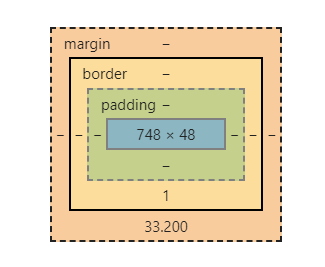
Box model obrázek

Lekce 4 - Základní layout
Box Model
Opakování
- Blokové elementy
h1, p, div, section, ...
- Řádkové elementy
span, a, img, ...
- Řádkově blokové - hybrid
button, ...
Box model obrázek

Vlastnosti bloku - velikost
- Výška
height: 100px;
- Šířka
width: 100px;
- px vs % (pozor na výšku)
min-height, max-height
Vlastnosti bloku - typ velikost
- Nejlepší
box-sizing: border-box;
- Nastavit všemu
* {box-sizing: border-box;}
DEMO
Vlastnosti bloku - ohraničení (border)
- Velikost, barva, typ
border-width: 1px;border-color: black;border-style: solid;border-radius: 15px
Vlastnosti bloku - ohraničení (border), rozpis
- Shorthand - zkratka
width: 1px black solid;
- Detail
border-top-width: 0;
- Souhrn velikostí
border-width: top right bottom left;
Vlastnosti bloku - zaoblení
border-radius: 15px;border-radius: 50%;
DEMO
Vlastnosti vnitřní výplň - padding
padding: 1rem;
DEMO
Vlastnosti vnější odsazení - margin
margin: 1rem;margin: 1rem auto;- Slučuje se
- Smí být záporný
DEMO
Nastavení typu zobrazení
a {display: block;}div {display: inline;}li {display: inline-block;}
DEMO
DevTools - demo
Rozdělení na více stránek
DEMO
Vytvoříme novou stránku
- viz web
Vytvoření menu
- css:
nav li {display: inline-block;}
Pozicování
position: static; - původní hodnotaposition: absolute; - absolutní pozice podle stránkyposition: fixed; - fixní pozice na stránceposition: relative; - posun vůči původní, ale absolute se vztahuje k nejbližšímu nadřízenému relativetop left right bottom - umístění
Pozicování - absolute
position: absolute; - absolutní pozice podle stránkytop left right bottom - umístěníz-index
Pozicování - fixed
position: fixed; - fixní pozice na obrazovce- pozor na mobily
Pozicování - relative
position: relative;- posun vůči původní hodnotě (nedoporučuji)
absolute se vztahuje k nejbližšímu relative rodiči
Pozicování - sticky
position: sticky;- Kombinace
static a fixed
- Prvek se posouvá tak, aby byl vidět uvnitř svého rodiče
Float
.prvni-sekce { float: left; width: 30%;}- druhy blok:
float: right, nebo margin-left: 30%;
- treti blok:
.cistic { clear:both;}, ::after
Domácí úkol